1. JSON이란 무엇일까?
- JSON을 이해하기 위해 웹이 어떻게 서버에게 data를 요청하고 받는지, 그 구조에 대한 전반적인 이해가 필요하다.
a) HTTP(Hypertext Transfer Protocol)
- HTTP란, client(웹사이트 또는 웹App)가 server와 통신하는 방법 또는 규칙, 규약을 정의한 것이다.
- Hypertext를 이용하여 client는 server에게 원하는 data를 request하고, 이 request를 기반으로 server가 client에게 response하는 방식으로 통신한다.
- HTTP를 이용하여 요청한 data를 server에게 받아오는 방법으로 AJAX가 있다.
* Hypertext - 웹사이트에서 흔하게 볼 수 있는 하이퍼링크 뿐만 아니라 이미지, 문서 등 웹사이트에 존재하는 모든 resource를 의미한다.
b) AJAX(Asynchronous JavaScript And XML)
- AJAX는 웹페이지에서 비동기식으로 server에게 데이터를 주고 받을 수 있는 기술을 의미한다.
- 대표적인 예로, XHR(XML HTTP Request)라는 Object가 있다. 이는 브라우저 API에서 제공하는 Object 중 하나로, 이를 이용하여 간단하게 server에게 data를 요청하고 받아올 수 있다.
- 최근 브라우저 API에 추가된 fetch() API를 사용하면 간단하게 data를 요청 및 받아올 수 있다. (IE에서는 지원 안됨)
c) XML(eXtensible Markup Language)
- server와 data를 주고 받을 때, 다양한 형식을 사용할 수 있는데 그 중 하나가 XML이다.
- HTML같은 마크업 언어로, 직접 tag를 선언하여 사용할 수 있어 tag의 이름을 통해 data를 semantic하게 표현할 수 있다.
- 그러나 불필요한 태그들을 너무 많이 생성해야 하는 XML의 사용성은 줄어들고 현재 시장은 JSON을 많이 사용한다.
d) JSON(JavaScript Object Notation)
- 이름에서 유추할 수 있듯이, JSON은 JavaScript의 Object처럼 {key : value} 형태로 작성된다.
- JSON은 브라우저뿐만 아니라 모바일에서 server와 data를 주고 받거나, 서버와 통신하지 않아도 object를 파일시스템에 저장할 때 등 다양하게 사용 할 수 있는데 그 이유는 개발언어 또는 platform에 상관없이 사용할 수 있기 때문이다.
- 이를 가능하게 하는 것이 바로 JSON의 특징 중 하나인 serialization(직렬화)이라는 것이다.
* serialization(직렬화) - 인코딩/디코딩, 암호화/복호화처럼 서로 다른 환경에 의해 같은 값을 다르게 표현하더라도, 이를 가져와서 자신의 환경에 맞게 번역하여 이해하는 것을 의미한다. 일종의 번역기처럼 작동하는 특성이라고 이해하면 된다.
2. JSON을 사용하는 방법
- JSON 사용의 핵심은 Object를 어떻게 serialize하여 JSON형태로 전달할지, 받아온 JSON을 어떻게 deserialize하여 object형태로 만들 것인지 하는 부분이다.
- JavaScript에는 이미 JSON API가 장착되어 있기 때문에 JSON Object를 이용하여 API들을 사용할 수 있다.
a) Object to JSON - stringify(object)
[API 문서]
interface JSON {
/**
* Converts a JavaScript Object Notation (JSON) string into an object.
* @param text A valid JSON string.
* @param reviver A function that transforms the results. This function is called for each member of the object.
* If a member contains nested objects, the nested objects are transformed before the parent object is.
*/
parse(text: string, reviver?: (this: any, key: string, value: any) => any): any;
/**
* Converts a JavaScript value to a JavaScript Object Notation (JSON) string.
* @param value A JavaScript value, usually an object or array, to be converted.
* @param replacer A function that transforms the results.
* @param space Adds indentation, white space, and line break characters to the return-value JSON text to make it easier to read.
*/
stringify(value: any, replacer?: (this: any, key: string, value: any) => any, space?: string | number): string;
/**
* Converts a JavaScript value to a JavaScript Object Notation (JSON) string.
* @param value A JavaScript value, usually an object or array, to be converted.
* @param replacer An array of strings and numbers that acts as a approved list for selecting the object properties that will be stringified.
* @param space Adds indentation, white space, and line break characters to the return-value JSON text to make it easier to read.
*/
stringify(value: any, replacer?: (number | string)[] | null, space?: string | number): string;
}- JSON API에는 parse와 stringify, overloading된 stringify가 있다.
- parse - string을 매개변수로 받아서 any(어떤) object 형식으로 변환하는 함수. 내부에 reviver이라는 콜백함수가 있는데, 이는 object형식으로 변환되는 과정의 연산을 직접 설정할 수 있다. (생략가능)
- stringify - any(어떤) object를 매개변수로 받아서 string 형식으로 변환하는 함수. 내부에 replacer라는 콜백함수가 있는데, 이는 string형식으로 변환되는 과정의 연산을 직접 설정할 수 있다. (생략가능)
* overload - 동일한 이름의 함수이지만 전달되는 매개변수에 따라 구분되는 것. 동일한 기능이지만 매개변수에 따라 다른 연산이 수행될 수 있으며, 객체지향 프로그래밍의 특징 중 하나인 다형성의 대표적인 예이다.
[stringify 사용예시]
// 1. Object to JSON
const rabbit = {
name: "tori",
color: "white",
size: "null",
birthDate: new Date(),
jump: () => {
console.log(`${name} can jump!`);
},
};
let json = JSON.stringify(rabbit);
console.log(json);
[출력결과]

- 만약 Object의 내용 중에서 특정 속성(= key or property)만 JSON형식으로 변환시키고 싶다면 다음과 같이 작성하면 된다.
json = JSON.stringify(rabbit, ["name"]);
console.log(json);
[출력결과]

a-1) replacer(콜백함수) 사용하기
- replacer를 사용하여 다른 형식을 갖는 JSON으로 변환할 수도 있다.

json = JSON.stringify(rabbit, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return value;
});
console.log(json);
[출력결과]

a-2) replacer를 이용한 초기화 작업
- 이 뿐만 아니라 replacer를 이용하면 특정 속성에 대한 초기화 작업을 할 수 있다.
json = JSON.stringify(rabbit, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return key === "name" ? "James" : value; // 삼항연산자를 이용한 초기화
});
console.log(json);
[출력결과]

b) JSON to Object - parse(json)
- 반대로 JSON을 Object형태로 변환하는 것은 매우 간단하다. parse 함수에 매개변수로 넣어주기만 하면 된다.
[parse 사용예시]
json = JSON.stringify(rabbit);
const obj = JSON.parse(json);
console.log(obj);
[출력결과]

b-1) jump 메소드가 사라졌다.
- rabbit 객체(object)는 jump()라는 함수를 갖고 있었다. JSON으로 변환한 뒤 다시 Object 형태로 변환시킨 뒤 확인해 보니 jump라는 함수가 들어있지 않다. 어떻게 된것일까?
rabbit.jump();
obj.jump();
[오류 메세지]

* JSON은 key와 value 형식으로 구성된 data만 받고 전달할 수 있다. 그러므로 함수는 전달할 수 없다. 항상 이 점을 유의해서 코드를 짜도록 하자.
b-2) Date 객체가 사라졌다.
- rabbit 객체를 JSON으로 변환시킬 때, birthDate의 value를 생성자를 사용하여(new Date()) 객체를 전달하였다. 그러나 변환된 JSON을 다시 Object로 바꿨을 때에는 Date 객체가 사라진 것을 확인할 수 있다.
console.log(rabbit.birthDate.getDate());
console.log(obj.birthDate.getDate());
[오류 메세지]

- 생성된 Date 객체에 의해 전달된 값(value)은 object → JSON 또는 JSON → Object로 변환할 수 있지만, 값(value)만 전달되는 것이지 Date 객체 자체가 전달되는 것이 아니다. 이 점을 유의해서 코드를 짜도록 하자.
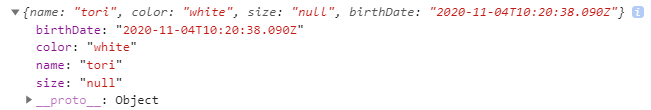
b-3) reviver(콜백함수) 사용하기
- JSON 형식의 data를 받아서 object 형식으로 변환할 때, 개발자가 원하는 대로 형태를 변경하기 위해 사용한다.
- reviver을 사용하여 이전에 Date객체에서 받아온 value를 이용해 다시 Date객체를 생성해보자.
const obj = JSON.parse(json, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return key === "birthDate" ? new Date(value) : value;
});
console.log("obj = ", obj);
console.log("obj.getDate() = ", obj.birthDate.getDate());
[출력결과]

3. 결론
- JSON은 서버에게 data를 요청하고 받을 수 있도록 해주는 데이터 형식이다.
- 개발언어, 플랫폼의 종류와 상관없이 JSON을 사용할 수 있다. (JSON의 serialization 특성)
- JSON API에는 parse와 stringify가 존재한다.
- parse와 stringify를 이용하여 변환과정을 개발자가 원하는대로 통제할 수 있다.
4. JSON을 사용에 도움이 되는 사이트
a) JSON 사용법 in 한글
- JSON API문서를 한글로 번역해 놓은 사이트(기본적인 사용방법을 익히기 좋음)
JSON과 메서드
ko.javascript.info
b) JSON Diff
- 서버에서 받아온 JSON을 비교하는 사이트 (디버깅)
JSON Diff - The semantic JSON compare tool
www.jsondiff.com
c) JSON Beautifier
- 서버에서 받아온 JSON을 복붙할 때 format이 깨지는 경우, 다시 가독성이 좋게 만들어주는 사이트
Json Beautifier - Json Formatter | Json Viewer | Json Editor
Online best free JSON Beautifier tool used as JSON editor, Json viewer, Json Validator and Json formatter to display data in a tree view and plain text.
jsonbeautifier.org
d) JSON Parser
- JSON이 Object형태로 변환된 모습을 미리 보고 싶을 때 사용하는 사이트
JSON Parser - Best JSON Formatter | JSON Editor
The best JSON parser online helps you to converts json to a friendly readable. Means you can do json formatter, json beautifier, json viewer, json editor.
jsonParser.org
e) JSON validator
- 유효한 형식의 JSON인지 확인하기 위한 사이트
- 기본적인 문법 실수를 확인할 수 있다.
tools.learningcontainer.com/json-validator
Best free online JSON Validator
The JSON Validator(JSONLint) helps debugging JSON data by formatting and validating JSON data, JSON String and Json Objects so that it can easily find and read errors by human beings.
tools.learningcontainer.com
[정보출처]
www.youtube.com/watch?v=FN_D4Ihs3LE&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=10
'Front-end > Vanilla JS' 카테고리의 다른 글
| JS 근본 공부 - Promise (2) | 2020.11.06 |
|---|---|
| JS 근본 공부 - 콜백(Callback) (0) | 2020.11.05 |
| JS 근본 공부 - 배열 API 연습문제 (0) | 2020.11.03 |
| JS 근본 공부 - 배열(Array) (0) | 2020.11.02 |
| JS 근본 공부 - Object (0) | 2020.11.01 |




댓글