1. <RouterView>
페이지가 변경되면 해당 페이지의 컴포넌트가 출력되는 부분이자 컴포넌트
2. <RouterLink>
페이지 이동을 위한 링크 컴포넌트
3. $route
페이지의 정보를 갖고 있는 객체
페이지가 가지고 있는 여러가지 속성값 들을 조회하는 용도
ex) route 객체를 통해 fullPath, params와 같은 페이지 정보를 확인할 수 있다.
4. $router
페이지를 조작하기 위해서 사용하는 객체
페이지를 조작하기 위해, 페이지를 router 객체가 갖는 여러가지 메소드를 사용하여 조작하는 용도
ex) RouterLink 대신 router객체의 push()메소드를 사용해서 페이지 이동을 구현할 수 있다.
5. URL 구조분석
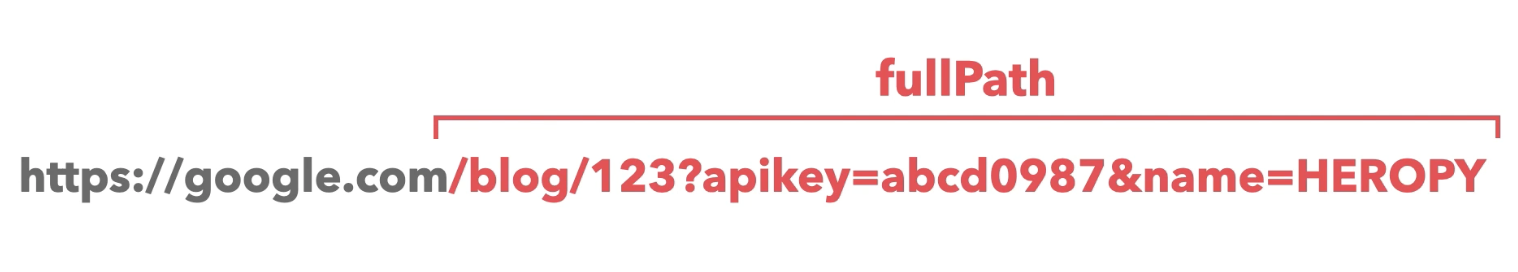
a. fullpath란?

- 페이지의 경로와 해당 페이지가 갖는 정보를 표현하는 부분
- $route 객체를 통해 조회 가능
b. params

- 페이지의 경로를 담당하는 부분
- params 뒤의 fullpath 부분은 해당 페이지가 갖는 데이터를 의미함
- $route 객체를 통해 조회 가능
c. query

- 해당 페이지가 갖고 있는 데이터를 표시하는 부분
- query string, 쿼리 문자열 이라고 불림
- key:value 구조를 key=value로 표현함
- key = value를 한 세트로 &(엔퍼센드)기호를 이용하여 구분함
- $route 객체를 통해 조회 가능
6. vue router의 다양한 기능
아래의 공식 문서를 확인하자.
router-link, router-view에서 사용할 수 있는 다양한 속성에 대한 설명이 나와있다.
더불어, route와 router 객체를 이용하여 활용할 수 있는 다양한 메소드에 대한 설명도 나와있다.
https://next.router.vuejs.org/api/
API Reference | Vue Router
API Reference Props to Type: RouteLocationRawDetails:Denotes the target route of the link. When clicked, the value of the to prop will be passed to router.push() internally, so it can either be a string or a route location object. Home Home Home Home User
next.router.vuejs.org
'Front-end > Vue3' 카테고리의 다른 글
| 41. Vue - 로컬 및 서버의 환경변수 구성 (0) | 2021.06.24 |
|---|---|
| 40. Vue - netlify serverless function 설정 (0) | 2021.06.23 |
| 38. Vue - vuex 개념 정리 (0) | 2021.06.21 |
| 37. Vue - vuex helper (0) | 2021.06.21 |
| 36. Vue - 컴포넌트 전역 스타일 (0) | 2021.06.21 |




댓글