1. DOM, DOM조작이란 무엇인가?
- JS를 이용해 HTML에 접근하여 문서 구조, 스타일, 내용, 속성 등을 변경하는 방법
- 선택자를 이용해 특정 엘리먼트를 지정할 수 있으며, 지정된 엘리먼트를 객체로 만든다.
- 더 자세한 내용은 아래 링크를 참고하자.
developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/%EC%86%8C%EA%B0%9C
DOM 소개
이 문서는 DOM에 대한 개념을 간략하게 소개하는 문서이다: DOM 이 무엇이며, 그것이 어떻게 HTML, XML 문서들을 위한 구조를 제공하는지, 어떻게 DOM 에 접근하는지, API 가 어떻게 사용되는지에 대한
developer.mozilla.org
2. 어떻게 사용하는가?
- 아래와 같은 HTML 문서가 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vanilla JS</title>
<link rel="stylesheet" href="index.css"/>
</head>
<body>
<h1 id="title">This works!</h1>
<script src="index.js"></script>
</body>
</html>
- 위의 HTML에서 h1태그를 자바스크립트를 통해 변화를 주고싶다.
- 가장 먼저 해야할 일은 h1태그에게 ID를 부여하는 것이다. 아이디를 통해 DOM 조작을 하기 때문이다.
- title이라는 아이디를 부여한 후 어떻게 해당 엘리먼트를 조작할 수 있는지 알아보자.
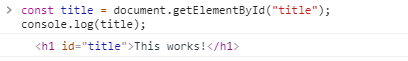
const title = document.getElementById("title");
console.log(title)- 위의 코드를 크롬 개발자 도구에 입력하면 아래와 같은 결과가 출력된다.
[결과]

document가 무엇인지, getElementById는 무엇인지 하나씩 알아보자.
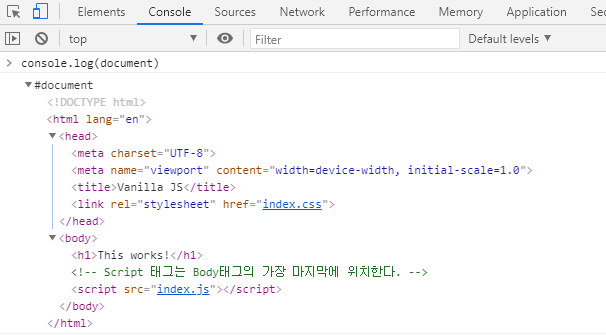
- document는 현재 JS파일과 연결되어 있는 HTML을 의미한다. 아무런 선택자 없이 document만 출력해보면 현재 JS파일이 연결되어있는 HTML이 출력되는 것을 확인할 수 있다. (아래 사진참고)

- 여기서 getElementById()는 엘리먼트의 id 속성값을 이용해 특정 엘리먼트를 선택하기 위한 선택자다.
- 그러므로 document.getElementById("title") 이라고 하면, 해당 JS파일이 연결되어 있는 HTML에서 title이라는 id를 갖고있는 엘리먼트를 선택한다는 의미가 되는 것이다.
선택된 엘리먼트를 객체로 만든다는 것은 무슨 뜻인가?
const title = document.getElementById("title");
console.log(title)
- 위의 코드를 보면 document.getElementById("title")에 의해 선택된 엘리먼트를 title이라는 변수(variable)에 담았다는 것을 알 수 있다. 이 시점에서 이미 해당 엘리먼트 또는 HTML은 객체가 된 것이다.
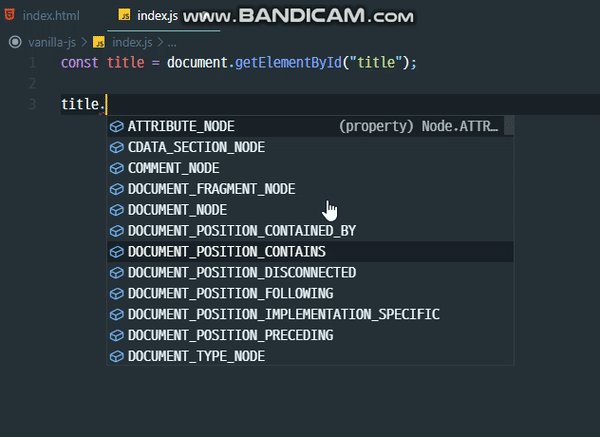
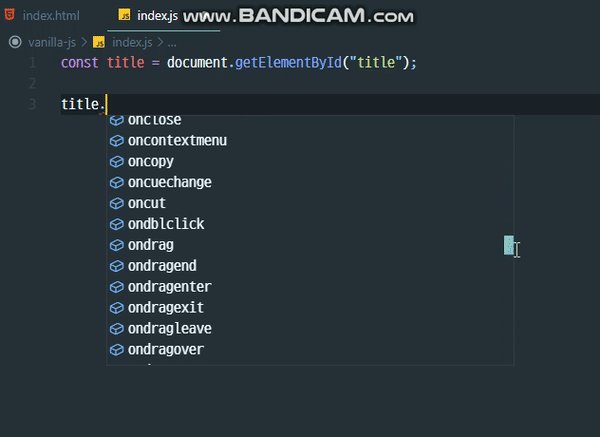
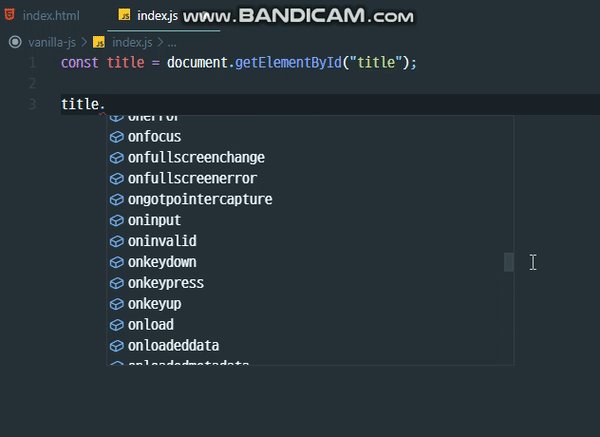
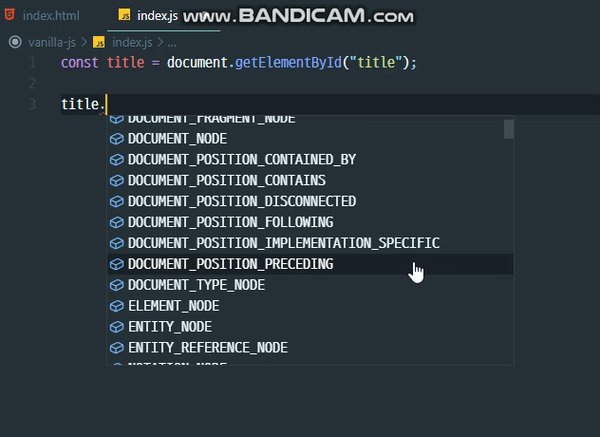
- HTML이 변수에 담겼다. 즉, 객체(object)가 된 순간부터는 JS의 객체만이 갖고있는 다양한 함수를 사용할 수 있다는 의미다. 어떤 함수를 사용할 수 있는지 확인만 해보자. (아래 GIF 참고)

- 다양한 함수는 그만큼 유연한 표현/구현을 의미한다. 즉, HTML과 CSS에서는 만들 수 없던 기능을 JS를 이용한 DOM조작을 통해 구현 가능하게 된 것이다.
'Front-end > Vanilla JS' 카테고리의 다른 글
| Vanilla JS - 이벤트와 이벤트 핸들러(Events & Event Handlers) (0) | 2020.10.07 |
|---|---|
| Vanilla JS - DOM(Document Object Model)(2) (0) | 2020.10.06 |
| Vanilla JS - 기본문법(2) (0) | 2020.10.02 |
| Vanilla JS - 기본문법(1) (0) | 2020.10.01 |
| Vanilla JS - JavaScript란 무엇인가 (0) | 2020.10.01 |




댓글