- 이전 포스팅까지는 Vue를 사용한 개발환경을 구축해보았다.
- 이번 포스팅부터는 Vue에 대해서 하나씩 배워보도록 하자.
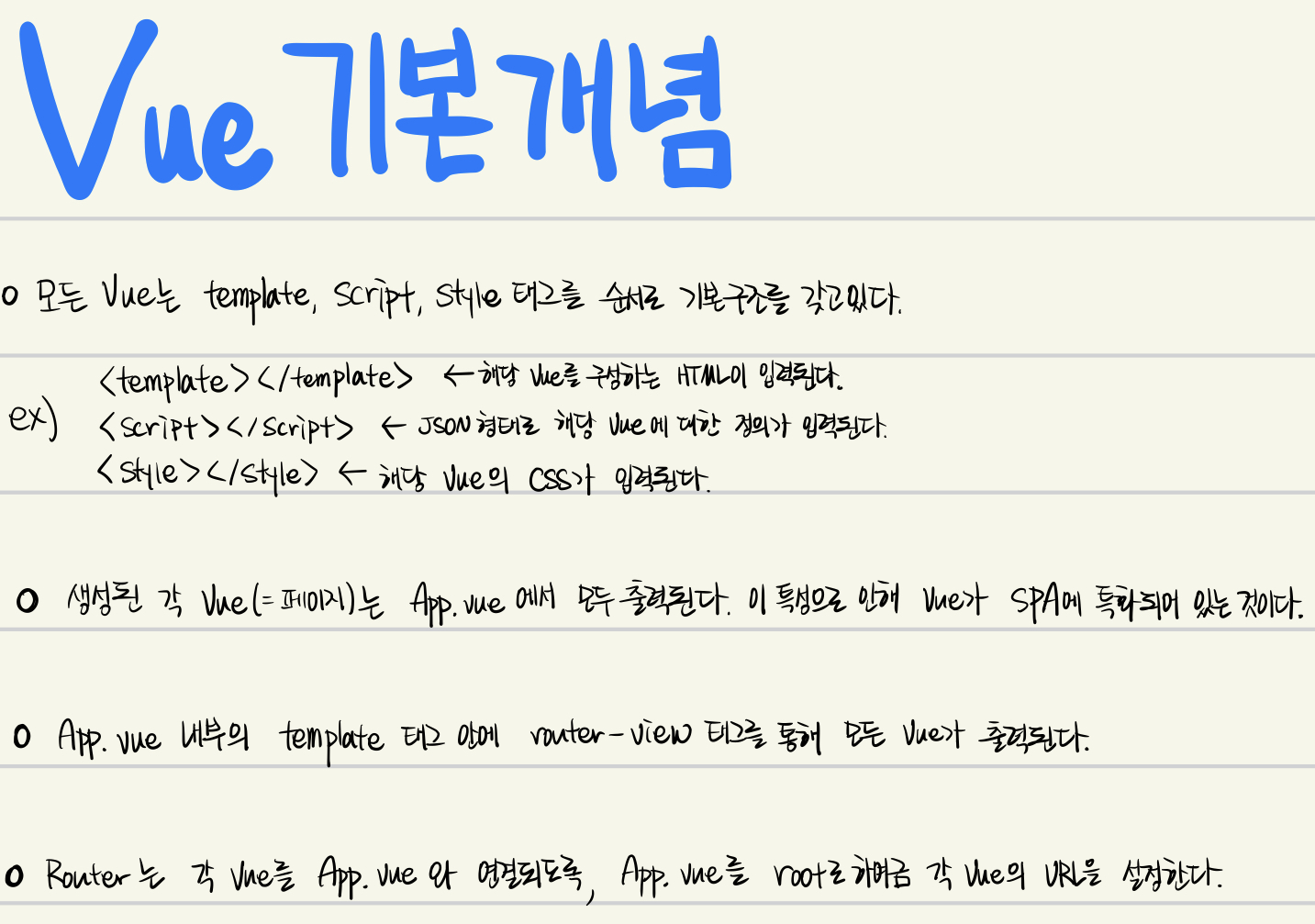
1. vue의 개념
- SPA 디자인 패턴에서는 메인 프레임이 되는 App.vue를 제외하고 컨텐츠 영역의 화면이 전환된다.
- 이 컨텐츠 영역에 들어가는 각 페이지 또는 화면을 우리는 컴포넌트라고 부른다.
- vue가 이 컴포넌트의 역할을 하기 때문에 vue는 하나의 화면을 의미한다.
- 이와 같은 이유로, vue를 SFC(Single File Component)라고도 부른다.

2. vue의 기본 동작원리

3. 실습 예제
- vue의 기본적인 개념과 작동원리를 이해하기 위해 간단한 실습예제를 만들어보자.
- 해당 예제는 브라우저의 숫자를 클릭하면 해당 숫자 값이 증가한다.
- 아래 코드는 App.vue에 작성한 코드이다. 따라서 작성해보자.
<template>
<h1 @click="increase">
{{ count }}
</h1>
</template>
<script>
export default {
data() {
return {
count: 0 // 변수 선언 및 초기화
}
},
methods: {
increase() { // increase 라는 함수 등록
this.count += 1 // 함수 내용 작성
}
}
}
</script>
<style>
h1 {
font-size: 40px;
color: darkorange;
}
</style>
a) 반응성(Reactivity)

- 화면의 숫자를 계속 클릭해서 증가시키다 보면, 위의 사진처럼 파란 블록이 잡히는 것을 볼 수 있다.
- 화면이 계속해서 새로고침이 되는 것이다.
- 이처럼, 데이터가 갱신(= 데이터 내용이 변경)되면 화면도 바뀐다는 개념을 반응성이라고 한다.
- 이 개념은 Vue에 있어서 굉장히 중요한 개념이니, 잊지 않도록 하자.
'Front-end > Vue3' 카테고리의 다른 글
| 7. Vue - 인스턴스와 라이프사이클 (0) | 2021.05.14 |
|---|---|
| 6. Vue - 기초문법 (0) | 2021.05.13 |
| 4. Vue - ESLint 설정 (0) | 2021.05.12 |
| 3. Vue - 이미지 파일 연결 및 경로 별칭 설정 (0) | 2021.05.12 |
| 2. Vue - webpack을 이용한 프로젝트 생성 (0) | 2021.05.11 |




댓글