- 이번 포스팅의 내용을 더 깊고 자세히 참고할 수 있는 공식 문서입니다.
https://v3.ko.vuejs.org/guide/instance.html
어플리케이션 & 컴포넌트 인스턴스 | Vue.js
어플리케이션 & 컴포넌트 인스턴스 어플리케이션 인스턴스 생성하기 모든 Vue 어플리케이션은 createApp 함수를 사용하여 새로운 어플리케이션 인스턴스를 생성하여 시작합니다 : const app = Vue.create
v3.ko.vuejs.org
1. Vue 인스턴스란?
a) Vue 인스턴스 생성과정
- Vue 객체 또는 인스턴스는 하나의 화면을 의미한다.
- 다음 예시를 통해 인스턴스를 어떻게 생성하는지, 왜 이런 코드가 쓰이는지부터 알아보자.
import {createApp} from 'vue'
import App from './App' // App.vue를 의미한다. 확장자 생략설정을 해놨음
createApp(App).mount('#app')- 위의 코드는 Vue 프로젝트에서 정말 흔하게 볼 수 있는 main.js를 구성하는 시작 코드다.
- 사실, 이 코드는 간략하게 표현된 것이고 실제로는 다음과 같이 Vue 객체를 통해서 작성된다.
import Vue from 'vue'
import App from './App' // App.vue를 의미한다. 확장자 생략설정을 해놨음
Vue.createApp(App).mount('#app')- 이렇게 'vue' 패키지에서 createApp() 메소드를 이용하여 새로운 Vue 객체를 생성한다.
- createApp() 메소드의 매개변수로 사용된 App.vue 파일은 Vue 객체가 된다.
b) mount()란?
- mount()는 Vue 객체에 컴포넌트 인스턴스(= 컴포넌트 객체)를 부착하는 기능이다.
- 즉, HTML을 객체처럼 사용하는 DOM(Document Object Model) 기능이며,
- 이 Document Object를 Vue에서는 컴포넌트 또는 컴포넌트 인스턴스라고 부른다.
- 위의 코드를 예시로, App.vue에 '#app' 선택자를 가진 HTML(= component instance)을 삽입하는 것이다.
c) 그래서 Vue 인스턴스(객체)란 무엇인가?
- Vue는 SPA 디자인 패턴을 사용한다.
- SPA란, 하나의 화면을 기준으로 내용(= contents)만 변경되는 웹사이트 구조를 말한다.
- 그렇다면 내용이 삽입될 곳이 필요하다. 즉, 하나의 화면이 필요하다.
- 이 기준이 되는 화면이 바로 Vue 객체 또는 Vue 인스턴스다.
- 위의 예시 코드에서는 App.vue가 Vue 인스턴스이며, 최상위(Root) 컴포넌트 라고도 부른다.
2. 컴포넌트 인스턴스의 속성
<script>
import Fruit from '~/components/Fruit'
export default {
components: {
Fruit: Fruit // import해온 Fruit를 Fruit라는 태그로 사용한다는 설정
// 속성 이름과 속성 값이 동일하다면 콜론 뒤쪽을 생략할 수 있다. Fruit: Fruit --> Fruit
},
data() {
return {
count: 0,
fruits: ['Apple', 'Banana', 'Cherry']
}
},
methods: {
increase() {
this.count += 1
}
}
}
</script>- 위의 예시 코드는 이전 포스팅에서 작업한 프로젝트의 App.vue 파일에 작성한 script 부분이다.
- 예시 코드에 나와있는 속성 이외에도 다양한 속성이 존재하며,
- 변수를 만들거나, 메소드를 만들거나, 새로운 컴포넌트를 삽입하는 등 기능과 목적에 따라 속성을 사용하면 된다.
3. 라이프 사이클 훅(Hook)
- 컴포넌트는 생성될 때, 초기화 단계를 거친다.
- 이 과정에서 라이프 사이클 훅이라는 함수가 실행되어, 개발자가 코드를 작성할 수 있도록 한다.
- 아래의 예시를 참고하자.
Vue.createApp({
data() {
return { count: 1 }
},
created() {
// `this` points to the vm instance
console.log('count is: ' + this.count) // => "count is: 1"
}
})
a) 라이프 사이클 훅 예시 - created()

- created()는 라이프 사이클 hook의 한 종류로, 인스턴스가 생성된 후 가장 먼저 실행된다.
- 일종의 초기화 과정인 것이다.
- 이 외에도 다양한 라이프 사이클 hook이 존재하는데, 그 부분은 아래의 참조링크에서 확인할 수 있다.
https://v3.ko.vuejs.org/api/options-lifecycle-hooks.html#created
라이프사이클 훅 | Vue.js
라이프사이클 훅 Note 모든 라이프사이클 훅은 자동으로 this 컨텍스트가 인스턴스에 바인딩되어 있으므로, data, computed 및 methods 속성에 접근할 수 있습니다. 즉, 화살표 함수를 사용해서 라이프사
v3.ko.vuejs.org
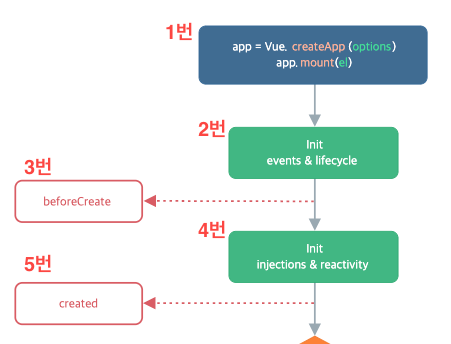
4. 라이프 사이클 다이어그램
- Vue 라이프 사이클 다이어그램은 Vue 프레임워크의 작동방식을 도식화한 것이다.
- 그렇기에 Vue를 이용한 개발을 한다면, 필수적으로 알아가야 하는 부분이다.
- 차근차근 하나씩 흐름을 배워보자.
https://v3.vuejs.org/guide/instance.html#lifecycle-diagram

- 1. Vue.createApp()으로 객체를 생성한 후 mount()를 이용하여 해당 객체에 컴포넌트를 연결한다.
- 2. Vue 객체가 생성되는 과정에서 Vue의 이벤트와 라이프사이클이 초기화된다.
- 3. 이벤트와 라이프 사이클의 초기화가 끝나면 beforeCreate() 라는 hook이 실행된다. 이벤트와 라이프사이클의 초기화가 끝나는 시점에서 실행 해야하는 것이 있다면 beforeCreate()에 선언하면 된다.
- 4. injections(데이터)와 reactivity(반응성)이 생성되는 과정이다. 예를 들어, 위에서 본 예시처럼 count:1 이라고 선언된 코드가 이 시점에서 컴파일된다고 생각하면 이해하기 쉽다.
- 5. created() 훅이 실행된다.

- 6. template의 존재여부를 확인한다.
- 7. template 존재 여부에 따라 컴파일 방식을 정한다.
- 8. 컴파일이 종료된 후 beforeMount() 훅이 실행된다.

- 9. 컴파일된 template 내용(= HTML)이 Vue 객체에 부착(=mount)된다.
- 10. mounted() 훅이 실행된다.
- 11. 부착이 완료되면 mounted 상태가 된다.
- 12. 컴퍼넌트의 내용(= 코드)이 달라지면, beforeUpdate() 훅이 실행된다.
- 13. 화면에서 변경되는 내용과 변경되지 않는 내용을 가상 DOM을 통해서 비교분석한다. (반응성)
- 14. updated() 훅이 실행된다.
- 15. 해당 컴포넌트가 vue 객체에서 부착해제(= unmount) 요청이 들어오면 beforeUnmount() 훅이 실행된다.
- 16. unmount가 진행된다.
- 17. unmounted() 훅이 실행된다.
a) 그래서 이걸 어디에 어떻게 쓰는데?
- SPA의 특성상 컨텐츠가 계속해서 변경되는 구조를 갖는다.
- 그렇다면, 컨텐츠 또는 화면의 컴포넌트가 변경될 때마다 실행되어야 하는 기능들이 있을 것이다.
- 그런 기능들의 실행 시점을 개발자가 직접 잡아가는게 아닌 Vue 프레임워크 자체에서 제공을 하는 것이다.
- 참 편리하지 않은가?
'Front-end > Vue3' 카테고리의 다른 글
| 9. Vue - computed 속성 (0) | 2021.05.17 |
|---|---|
| 8. Vue - 템플릿 문법 (0) | 2021.05.17 |
| 6. Vue - 기초문법 (0) | 2021.05.13 |
| 5. Vue - 기본 동작원리 및 반응성 (0) | 2021.05.13 |
| 4. Vue - ESLint 설정 (0) | 2021.05.12 |




댓글