1. 예제 코드를 통한 개념이해
<template>
<h1
:class="{ active: isActive }"
@click="activate">
Hello?(isActive = {{ isActive }})
</h1>
</template>
<script>
export default {
data() {
return {
isActive: false
}
},
methods: {
activate() {
this.isActive = true
}
}
}
</script>
<style scoped>
h1 {
font-size: 50px;
}
.active {
color: royalblue;
font-weight: bold;
}
</style>- 위의 코드를 이용해서 하려는 것은 다음과 같다.
- 특정 값을 지정해서 해당 값이 true인 경우, 클래스 선택자를 HTML 태그에 삽입하도록 하는 것이다.
- h1 태그의 class를 보면 v-bind를 사용하여 데이터와 클래스명을 연결시켜 놓았다.
- h1 태그의 class 속성값으로 active라는 이름을 사용하는데, isActive라는 key 값에 따라서 적용결과가 달라지는 것이다.
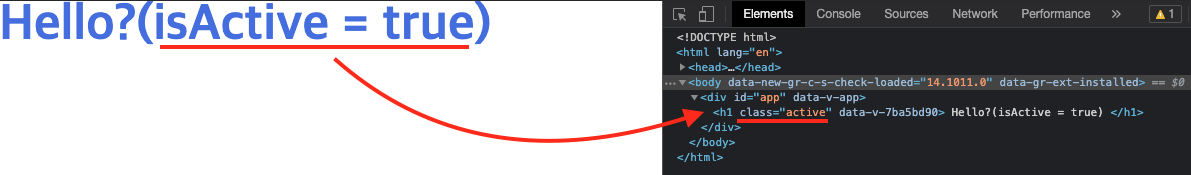
- 아래의 사진을 보면 더욱 쉽게 이해할 수 있을 것이다.

- isActive의 값이 false인 경우, h1 태그의 class 속성이 추가되어 있으나 active라는 값은 없다.
- h1 태그를 클릭하면 activate() 메소드가 작동하게 되고 다음과 같은 결과가 나온다.

- h1 태그를 클릭하여 activate() 메소드가 작동하게 되면 isActive의 값이 true로 변하게 된다.
- 그러면 위의 사진과 같이 class 속성값이 active로 변동되면서, 이에 따라 작성해놓은 css가 적용된다.
- 이처럼 어떤 데이터를 이용하여 클래스를 연결 및 해제할 수 있도록 하는 것을 클래스 바인딩(= 묶어놓음)이라고 한다.
2. 클래스 바인딩에 대하여
클래스와 스타일 바인딩 | Vue.js
클래스와 스타일 바인딩 데이터 바인딩의 일반적인 요구사항은 엘리먼트의 클래스 목록과 인라인 스타일을 조작하는 것입니다. 클래스와 스타일 모두 속성이므로, v-bind를 사용하여 처리할 수
v3.ko.vuejs.org
- 위의 공식문서 링크는 Vue에서 제공하는 클래스와 스타일 바인딩에 대한 내용을 설명한 공식 문서이다.
a) 클래스 바인딩의 기본 구조

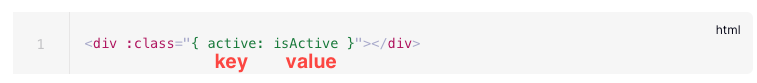
- 클래스 바인딩을 사용할 때에는 콜론(:)으로 v-bind 옵션을 class에 붙여준다.
- 중괄호 안에 담겨있기 때문에 객체 데이터의 형태임을 알 수 있다. 그러므로 key와 value 형태다.
- key의 역할은 class의 속성값이 되는 부분이다.
- value의 역할은 class의 속성값의 적용조건을 담당하는 부분이다. (true를 기준으로 작성하는 것을 권장)
- value 부분은 일반적으로 true/false가 사용된다.

- 하이픈과 같이 특수기호가 들어가는 경우, 작은 따옴표를 이용하여 작성한다.
b) 바인딩 되는 속성이 많은 경우

- 바인딩 되는 객체의 내용이 많은 경우, key와 value 형태로 명시하는 것이 아니라 위의 사진처럼 객체의 이름 자체를 이용하여 바인딩 할 수 있다.
c) computed 속성을 이용한 바인딩

- 이처럼 computed 속성을 이용한 바인딩도 가능하다.
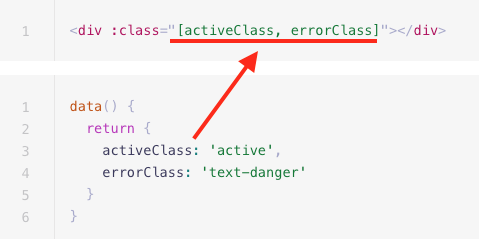
d) 배열을 이용한 클래스 바인딩

- 위의 사진에서는 다수의 data를 클래스에 바인딩 시키기위해 배열을 사용한 것이다.
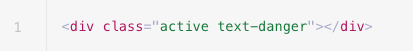
- 'active'와 'text-danger'라는 문자열이 class 속성값으로 삽입된다.
- 랜더링을 거치면 다음과 같은 형태가 된다.

3. 인라인 스타일 바인딩
a) 인라인 스타일이란?
- CSS파일을 사용하지 않고 html 태그에 직접 style 속성값을 작성하여 스타일을 적용하는 것을 말한다.
b) 객체를 사용한 인라인 스타일 바인딩

- style 속성에 콜론(:)을 명시하여 v-bind를 적용한다.
- style 내부의 속성값을 data 객체를 사용하여 등록할 수 있다.
- 단위를 표현해야 할 때에는 덧셈을 이용하여 문자열 추가를 사용한다. ex) fontSize + 'px'
- 기존에 CSS에서 사용하는 font-size에는 하이픈이 들어가있는데, 위의 사진에는 fontSize로 카멜케이스를 기반으로 작성된 것을 볼 수 있다. 인라인 스타일 바인딩을 사용할 때에는 CSS 스타일의 속성 이름을 카멜 케이스 또는 케밥 케이스(하이픈사용)로 작성이 가능하다. 하지만, 케밥 케이스를 사용하는 경우 반드시 따옴표와 함께 사용해야 하는 것을 주의하자.
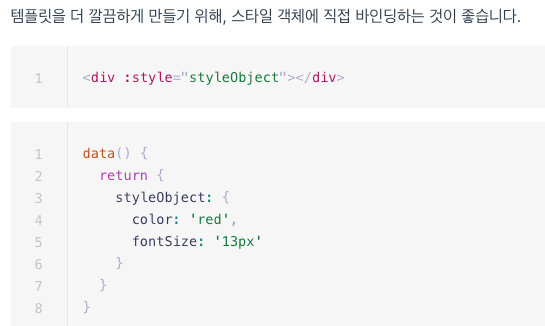
c) 스타일 바인딩을 더욱 깔끔하게 작성하는 법

- 공식 문서에서도 권장하는 것처럼, 여러개의 스타일을 바인딩한다면 객체 데이터를 바인딩하는 방법을 권장한다.
- 가독성과 코드 이해력이 더욱 좋아지기 때문이다.
'Front-end > Vue3' 카테고리의 다른 글
| 14. Vue - 리스트 렌더링(= 배열 처리) (0) | 2021.05.19 |
|---|---|
| 13. Vue - 조건부 렌더링 (0) | 2021.05.19 |
| 11. Vue - watch 속성 (0) | 2021.05.18 |
| 10. Vue - Getter & Setter (0) | 2021.05.18 |
| 9. Vue - computed 속성 (0) | 2021.05.17 |




댓글