1. 조건부 렌더링이란?
조건부 렌더링 | Vue.js
조건부 렌더링 v-if v-if 디렉티브는 조건에 따라 블록을 렌더링할 때 사용합니다. 블록은 디렉티브의 표현식이 true 값을 반환할 때만 렌더링됩니다. Vue is awesome! 1 v-else와 함께 “else 블록”을 추
v3.ko.vuejs.org
a) v-if 디렉티브

- 위의 코드는 awesome 이라는 값이 true인 경우, h1 태그가 출력된다.
- awesome이 true가 아닌 경우, v-else 디렉티브를 갖고 있는 h1 태그가 출력된다.
- 조건부가 true일 때만 값을 반환한다는 점을 잊지말자.
* 꿀 Tips
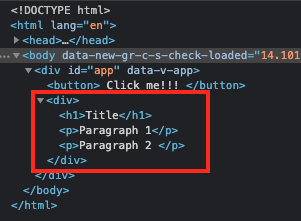
- 여러 태그를 조건부 렌더링 하는 경우, 다음의 사진처럼 div 태그를 이용하여 요소들을 묶어줄 것이다.
- 하지만 여러 태그(= 요소)들을 묶는 용도로 사용된 div 태그 또한 랜더링에 포함되어 출력된다는 것이다.
- 만약 div를 사용하지 않고 여러 태그를 묶고 싶다면 어떻게 해야할까?
<template>
<button @click="handler">
Click me!!!
</button>
<div v-if="isShow">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2 </p>
</div>
</template>
<script>
export default {
data() {
return {
isShow: true,
count: 0
}
},
methods: {
handler() {
this.isShow = !this.isShow
this.count += 1
}
}
}
</script>
<style>
div, button {
font-size: 30px;
margin-top: 5%;
margin-left: 5%;
}
</style>
- 이런 경우에는 template 태그를 사용하면 해결할 수 있다. template 태그는 랜더링 요소에 포함되지 않기 때문이다.
- 하지만, 최상위 template 태그에는 디렉티브를 사용할 수 없음을 유념하자.
<template>
<button @click="handler">
Click me!!!
</button>
<template v-if="isShow">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2 </p>
</template>
</template>
<script>
export default {
data() {
return {
isShow: true,
count: 0
}
},
methods: {
handler() {
this.isShow = !this.isShow
this.count += 1
}
}
}
</script>
<style>
div, button {
font-size: 30px;
margin-top: 5%;
margin-left: 5%;
}
</style>
2. v-show
- v-show 디렉티브는 v-if와 굉장히 유사한 기능을 갖고 있다.
- 하지만 개발자 도구로 페이지를 살펴보면 두드러진 차이점 하나를 발견할 수 있다.
- 다음 예제를 통해서 살펴보자.
a) v-if = false인 경우
<template>
<button @click="handler">
Click me!!!
</button>
<h1 v-if="isShow">
Hello?!
</h1>
</template>
<script>
export default {
data() {
return {
isShow: false,
count: 0
}
},
methods: {
handler() {
this.isShow = !this.isShow
this.count += 1
}
}
}
</script>
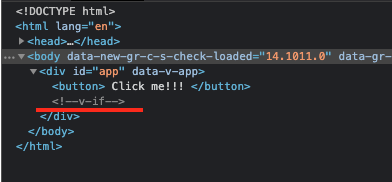
- v-if가 false인 경우, 위의 사진처럼 해당 요소가 아예 출력이 안되는 것을 확인할 수 있다.
- 다시 말해, 해당 요소에 대해서 렌더링이 되지 않는다는 것이다.
b) v-show = false인 경우
<template>
<button @click="handler">
Click me!!!
</button>
<h1 v-show="isShow">
Hello?!
</h1>
</template>
<script>
export default {
data() {
return {
isShow: false,
count: 0
}
},
methods: {
handler() {
this.isShow = !this.isShow
this.count += 1
}
}
}
</script>
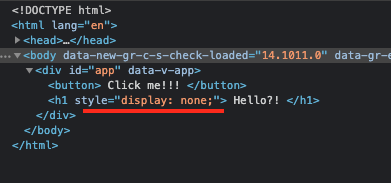
- v-show는 v-if 와 다르게 false인 경우에도 해당 요소를 렌더링 한다는 차이가 있다.
- 위의 사진에서 보여지듯이, v-show는 true/false에 따라서 display 스타일 속성 여부를 조정하기 때문이다.
c) v-if 와 v-show 차이점


d) v-if 와 v-show를 효율적으로 사용하는 방법

- v-show: 화면 전환이 많을 때 사용 ==> ex) 토글 기능
- v-if: 조건 변동(= 데이터의 값 변화)이 많을 때 사용 ==> 조건에 따라 다른 화면이 출력되는 경우
'Front-end > Vue3' 카테고리의 다른 글
| 15. Vue - 이벤트 핸들링 (0) | 2021.05.19 |
|---|---|
| 14. Vue - 리스트 렌더링(= 배열 처리) (0) | 2021.05.19 |
| 12. Vue - 클래스와 스타일바인딩 (0) | 2021.05.18 |
| 11. Vue - watch 속성 (0) | 2021.05.18 |
| 10. Vue - Getter & Setter (0) | 2021.05.18 |




댓글