0. 이벤트 핸들링이란?
- DOM 이벤트를 트리거로 하여금 자바스크립트를 실행할 때 사용하는 기능이다.
- 이벤트 핸들링에 대해서 자세히 알아보자.
이벤트 핸들링 | Vue.js
이벤트 핸들링 이벤트 청취 v-on디렉티브는 @기호로, DOM 이벤트를 듣고 트리거 될 때와 JavaScript를 실행할 때 사용합니다. v-on:click="methodName" 나 줄여서 @click="methodName"으로 사용합니다. 예시: Add 1 Th
v3.ko.vuejs.org
1. 이벤트 청취
- @click 처럼, 골뱅이를 이용해서 표현하는 디렉티브를 말한다.
- @ 기호는 사실 v-on 디렉티브를 사용하는 것과 마찬가지이다.

a) 메소드 이벤트 핸들러
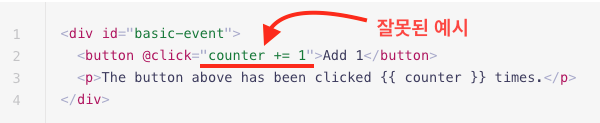
- 위의 예시에서 나온 것 처럼, 이벤트 핸들러 부분에 직접 로직을 작성하는 것은 좋은 방법이 아니다.
- script 태그의 methods 속성 부분에 정의한 후 메소드 명칭을 이벤트 핸들러에 연결하는 방법을 권장한다.


2. event 객체
- event 객체의 이름이 반드시 event일 필요는 없다.
- 매개변수의 순서대로 역할이 정해지기 때문에, 원하는 이름으로 작성할 수 있다.
a) 예시코드
<template>
<button @click="handler">
Click me!!!
</button>
</template>
<script>
export default {
methods: {
handler(event) {
console.log(event)
}
}
}
</script>
b) 출력 화면


c) 해설
- event 객체를 매개변수로 하여 해당 이벤트 내용을 콘솔에 출력하는 이벤트 핸들러를 만들었다.
- click 이벤트를 트리거로 하여 핸들러를 작동시킨다.
- event 객체를 통해서 어떤 이벤트가 발동되었는지 콘솔에서 확인할 수 있다.
- event 객체는 현재 발생한 트리거 이벤트에 대해서 알려줌과 동시에 다양한 정보를 갖고 있다.
3. event 핸들러와 매개변수 사용
a) 예시코드
<template>
<button @click="handler('hi')">
Click 1
</button>
<button @click="handler('hello')">
Click 2
</button>
</template>
<script>
export default {
methods: {
handler(msg) {
console.log(msg)
}
}
}
</script>
b) 출력 화면


c) 해설
- 이벤트 핸들러에 event 객체를 다른 이름의 매개변수로 넣어서 사용할 수 있다.
- 위의 예시와 같이 이벤트 핸들러를 사용할 수 있는 방법도 존재하니 참고하자.
d) event 객체와 매개변수를 같이 사용하는 방법
- 매개변수에 evet 객체를 함께 넣어주면 된다.
<template>
<button @click="handler('click 1 = hi', $event)">
Click 1
</button>
<button @click="handler('click 2 = hello', $event)">
Click 2
</button>
</template>
<script>
export default {
methods: {
handler(msg, event) {
console.log(msg)
console.log(event)
}
}
}
</script>
4. 다중 이벤트 핸들러
a) 예시코드
<template>
<button @click="handlerA(), handlerB()">
Click me!!!
</button>
</template>
<script>
export default {
methods: {
handlerA() {
console.log('handler A!')
},
handlerB() {
console.log('handler B!')
},
}
}
</script>
b) 출력 화면

c) 해설

- 하나의 태그에 여러개의 이벤트 핸들러를 등록할 수 있다.
- 다만, 위의 사진처럼 매개변수가 없는 상황에도 반드시 괄호()를 표현해야 한다는 규칙이 있다.
'Front-end > Vue3' 카테고리의 다른 글
| 17. Vue - 이벤트 키 수식어 (0) | 2021.05.20 |
|---|---|
| 16. Vue - 이벤트 수식어 (0) | 2021.05.20 |
| 14. Vue - 리스트 렌더링(= 배열 처리) (0) | 2021.05.19 |
| 13. Vue - 조건부 렌더링 (0) | 2021.05.19 |
| 12. Vue - 클래스와 스타일바인딩 (0) | 2021.05.18 |




댓글