1. MDN HTML 문서
- HTML에는 정말 다양한 태그가 있습니다. 모든 태그를 다 기억해서 사용하는 것은 쉽지 않고 자주 사용하는 태그를 기반으로 모르는 태그나 필요한 기능은 검색을 하는 방식으로 사용합니다.
- 구글에 HTML 관련검색을 할 경우, 검색어 뒤에 mdn을 붙이면 HTML 태그가 정리되어 있는 Mozilla의 문서가 검색 결과로 는데 이 문서에는 더욱 정확한 태그 설명과 사용법 그리고 한국어도 지원하니 이를 참고하시길 바랍니다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
HTML elements reference
This page lists all the HTML elements, which are created using tags.
developer.mozilla.org
2. Div(Division)태그
- Div 태그는 하나의 박스를 형성한다.
- Div 태그는 태그를 수평정렬이 아닌 수직정렬을 할 때 사용한다.
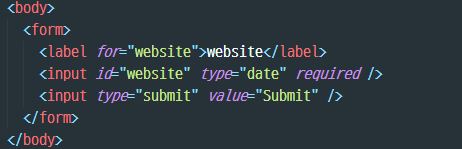
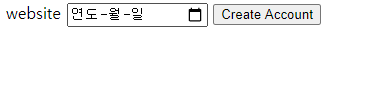
1) Div가 없을 때


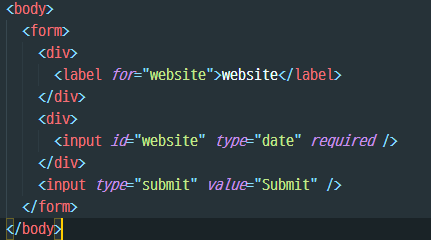
2) Div가 있을 때


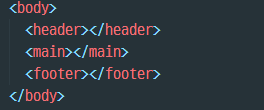
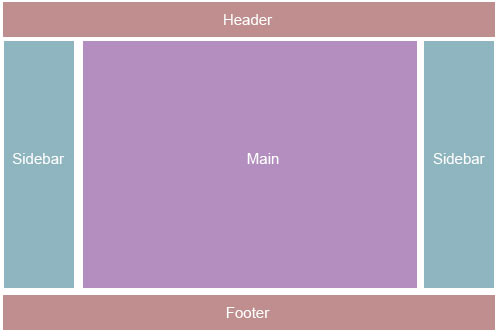
3. header, main, footer 태그(feat. semantic code)
- body의 구조는 header, main, footer를 갖는다. 이것은 일종의 약속/규칙이며 모든 웹사이트의 기본적인 HTML구조이다. header, main, footer라는 이름이 갖는 의미로 인해 HTML의 구조를 보면 어떤 부분이 어떤 역할을 하는지 쉽게 알 수 있다.
- 이렇게 코드 자체의 의미만으로 이해할 수 있는 코드를 semantic code라고 한다.


4. CSS(Cascading Style Sheets)
- HTML은 구조를 담당하고 CSS는 잡혀있는 구조를 꾸미는 역할을 한다.
- HTML에 CSS를 적용하는 방법은 3가지가 있다.
[CSS/style 적용방법]
1) 각 태그마다 존재하는 style속성을 이용하여 CSS를 설정하는 방법

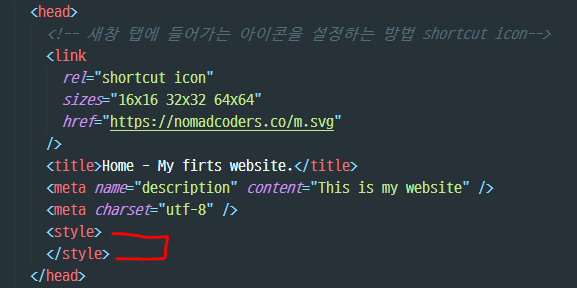
2) Inline CSS: CSS를 HTML 내부에 만들 경우, Head태그 내부에 style태그를 이용하여 설정한다.

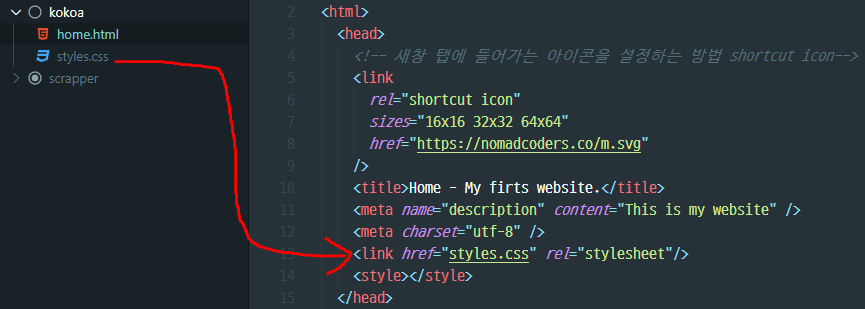
3) External CSS: CSS를 외부 파일로 HTML에 적용할 경우 CSS 파일을 만들고 link태그를 이용하여 import 한다.

- link태그의 href속성을 이용하여 css파일을 연결시키고 rel(relationship) 속성을 이용하여 어떠한 관계인지 명시한다.
[기본 규칙]
- HTML내부의 style태그에 또는 CSS 파일에 style을 적용하기 위해 사용하는 규칙이 존재한다.
→ selector(태그) { CSS 속성값 설정; } * 속성값을 설정할 때 반드시 콜론을 붙임으로써 끝을 명시할 것
-
selector: 어떤 태그에 적용할 CSS인지 대상을 명시하기 위함. 태그의 속성값인 id 또는 class를 명시하여 특정 태그에만 적용되도록 할 수 있다.
-
속성값 설정: 태그에 존재하는 style 속성값을 모두 사용할 수 있다. 어떤 style속성을 설정할지 명시한다.
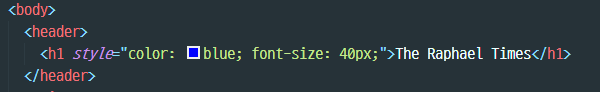
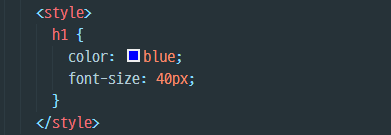
ex) h1태그의 글씨를 파란색으로 바꾸고 글자 크기는 40px로 설정한다.


[주의사항]
질문) 우리는 위에서 두가지 CSS 적용방법을 배웠다(inline과 external). inline과 external CSS에 동일한 태그에 대해서 각각 다른 style을 적용한다면 무엇이 적용될까?


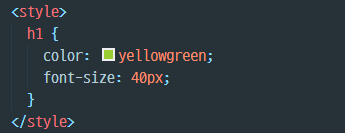
- 위의 사진과 같이 h1태그에 Inline CSS에서는 형광초록색 글씨로, External CSS에서는 파란색 글씨로 각각의 style을 적용했다.이런 경우 h1태그는 어떤 글씨색을 갖게 될까?
[결과]

- 결과는 위와 같이 형광초록색이 적용된다. 그 이유는 무엇일까?
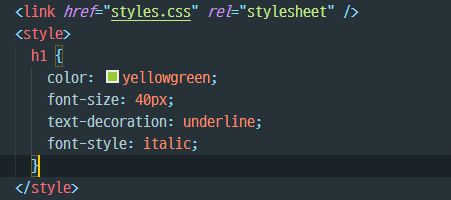
→ 웹사이트가 실행될 때 작성한 코드의 순서에 따라서 파일이 읽히기 때문이다. 아래 사진을 참고해보자.

- 작성된 코드의 순서를 보면 link태그에 의해 CSS파일에 있는 style속성이 적용되고 그 다음에 style태그에 의해 글씨색깔이 한번 더 적용된다. 즉, External CSS가 적용되고 나서 Inline CSS가 다시 적용된다는 의미다.
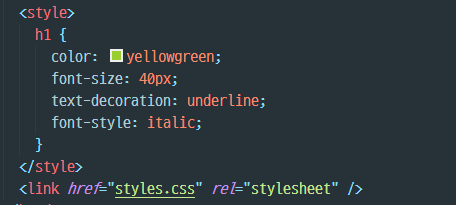
- 그렇다면 두 태그의 순서를 바꿨을 때 파란색 글씨가 나와야 한다.

[결과]

- 위의 사진과 같이 코드의 순서를 바꿈으로서 파란색 글씨가 나왔다.
- 이를 통해 HTML은 코드의 순서가 중요하다는 것과 CSS(Cascading Style Sheet)의 Cascading이 연쇄적으로 절차에 따라 적용된다는 의미라는 것을 알 수 있다.
'Front-end > HTML + CSS' 카테고리의 다른 글
| HTML/CSS - State & 속성 선택자(selector) (0) | 2020.08.26 |
|---|---|
| HTML/CSS - Pseudo selectors(선택자) (0) | 2020.08.25 |
| HTML/CSS - Position (relative&absolute) (0) | 2020.08.24 |
| HTML/CSS - Inline_block & Flex_box (0) | 2020.08.24 |
| HTML/CSS - Block & Inline (0) | 2020.08.18 |




댓글