1. Blocks and In-lines
- HTML의 태그들은 크게 Block과 In-line으로 분류되고 어떻게 정렬되느냐의 차이가 있다.
- Blocks: HTML 요소간의 정렬이 수직으로만 가능하다. 즉, 요소 옆에 다른 요소를 배치할 수 없다. ex) div, p태그 등
- In-lines: HTML 요소간의 정렬이 수평으로 가능하다. 즉, 요소 옆에 다른 요소를 배치할 수 있다. ex) span태그 등
ex) 1개의 div와 3개의 span태그를 이용하여 아래와 같이 요소를 생성해보겠습니다.


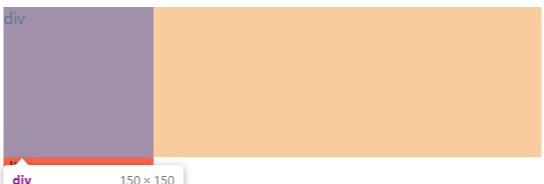
- 위의 사진을 보면 div옆에 공간이 많은데 불구하고 span태그가 div태그 아래에 배치되어있는 것을 볼 수 있다. 왜 그런 것일까?

- div태그는 Block형태의 태그이기 때문에 수직정렬만 가능하다. 눈으로 볼 때는 주황색의 사각형만 영역으로 인식되지만 개발자 도구로 들어가 확인해보면 위의 사진처럼(노란색 부분) div의 높이만큼 전체를 영역으로 차지하고 있는 것을 볼 수 있다.

- 반대로 span태그는 inline태그이기 때문에 수평정렬이 가능하며 개발자 도구를 이용해 영역을 보았을 때 hello라는 문자열의 길이만큼만 영역을 차지하는 것을 볼 수 있다.
* 주의사항: inline태그는 수평정렬이 가능한 요소이기 때문에 높이와 너비를 설정할 수 없다.
2. inline 요소를 block 형으로 만드는 방법
- 위에서 배웠듯이, inline은 수평정렬이 가능하다. 하지만 inline 요소를 수직정렬하려면 또는 block처럼 전체를 차지하는 영역으로 만들고 싶다면 어떻게 해야할까? display속성을 이용하면 된다.


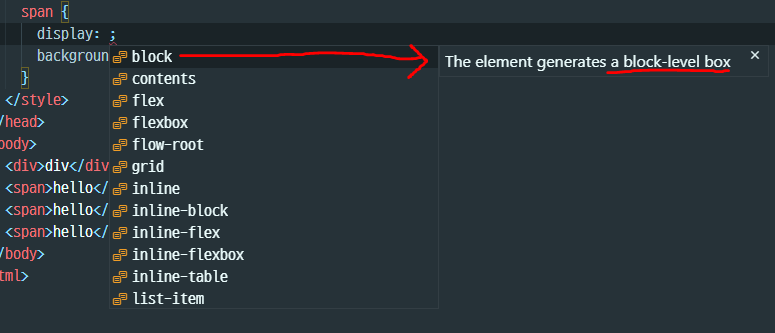
- 위의 사진과 같이 display속성을 보면 다양한 값들이 존재한다. 그 중에 block이라는 값의 설명을 보면 "The element generates a block-level box" 즉, block형태의 요소로 만들어 준다고 한다.
- display 속성값을 block으로 설정하면 위의 사진처럼 span태그도 block형으로 바뀌는 것을 볼 수 있다.
- 이와 반대로 block속성을 갖고
있는 요소를 inline 속성으로 만들 수 있다.


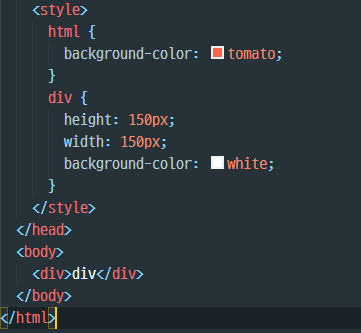
- 위의 코드를 보면 div의 display 속성을 inline으로 바꾸었더니 height와 width를 설정하는 코드에 경고 밑줄이 생겼다. 그 이유는 위에서도 말했듯이, inline속성을 갖는 요소는 너비와 높이를 가질 수 없기 때문이다.
3. Block 요소의 특징(margin, padding, border)
- 개발자가 원치 않아도 브라우저에 의해 기본적으로 설정되는 속성들이 존재한다. 그 중 하나가 우리가 위에서 알아본 block과 inline의 차이다.


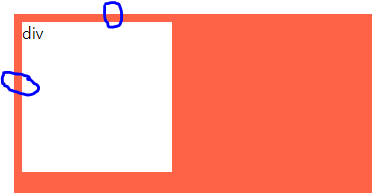
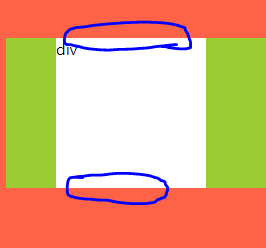
- 위의 코드와 같이 작성하면 우측과 같은 화면이 구현된다. 하지만 여기에는 특이한 부분이 있다. 바로 주황색 배경과 div박스 사이의 경계이다(파란색 동그라미 부분). 왼쪽의 코드를 보면 알 수 있듯이, 이 간격은 개발자가 직접 설정한 것이 아니라 브라우저에 의해 자동적으로 설정된 것이다. 자세히 확인하기 위해 개발자 도구를 이용해 살펴보자.


- 위의 사진을 보면 div를 감싸고 있는 body태그에 margin속성의 값이 8px로 설정되어 있는 것을 볼 수 있다. 그렇다면 이 margin이란 무엇인가?
1) margin
- 요소의 경계(테두리/border)를 기준으로 요소의 바깥과의 간격을 의미한다. *in-line 요소는 좌우 margin만 적용할 수 있다.
- margin은 상하좌우 모두 다르게 적용할 수 있다.
ex) margin: 10px ; (상하좌우 - 10px)
ex) margin: 10px 15px; (상하(수직) - 10px / 좌우(수평) - 15px)
ex) margin: 10px 15px, 20px 25px ; (위쪽-10px / 오른쪽-15px / 아래쪽-20px / 왼쪽-25px) *시계방향 순으로 적용
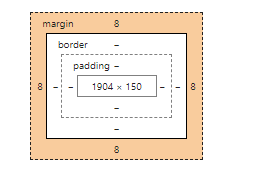
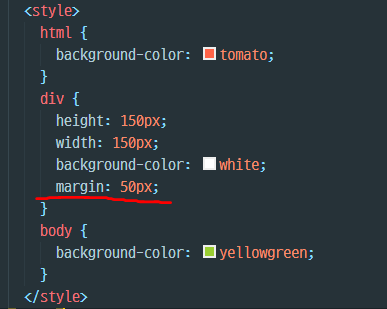
- 정확한 이해를 위해 div태그의 상하좌우 모두에 margin 50px를 적용해보자.


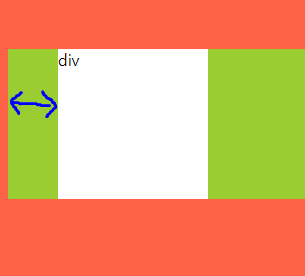
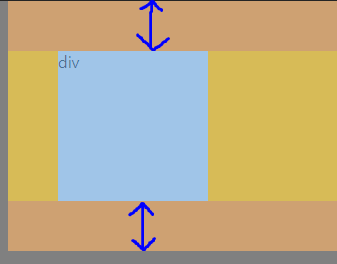
- 위의 사진에서 볼 수 있듯이 div(하얀 영역)의 테두리를 기준으로 div의 바깥부분인 body(초록색 영역)와 간격이 50px만큼 설정되었다. 하지만 좌측만 50px가 적용되었다. 왜일까? 개발자 도구로 확인해보자.


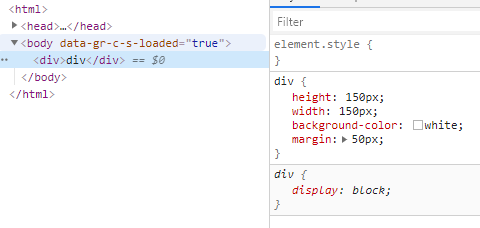
- 개발자 도구에서 확인해보니 div의 상하좌우에 margin 50px는 잘 적용되었다. 하지만 우측에서 볼 수 있듯이 div와 div를 감싸고 있는 body사이의 간격이 벌어진 것이 아니라 body의 margin이 늘어난 것을 볼 수 있다. 이것을 collapsing margins현상이라고 부른다.
2) Collapsing margins 현상
- 두 요소가 경계를 공유할 경우, 공유된 경계를 한개 요소의 경계로 인식하는 것을 의미한다.
*오직 상하 경계만을 대상으로 발생

- 왼쪽 사진에서 파란색 동그라미 표시부분을 보면 div와 body는 상하의 경계를 공유하고 있다. 그로인해 div와 body의 경계를 하나로 인식하게 된것이다.
- 그렇다면 공유된 경계를 분리하거나 구분할 수 있는 방법이 없을까? - 그 해답은 padding에 있다.
3) Padding
- padding은 margin과 반대되는 개념으로 내부의 간격을 의미한다. *in-line 요소는 모든 방향에 padding을 적용할 수 있다.
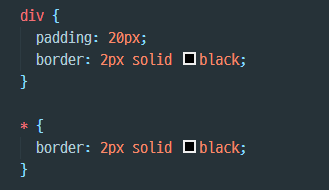
- 정확한 이해를 위해 body에 padding을 적용해보자.


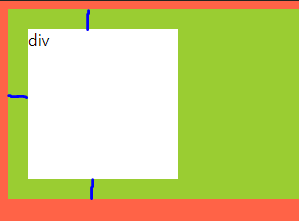
- 위의 사진을 보면, 상하좌우에 padding 20px를 적용하였고 이전에는 공유했던 div와 body의 상하경계에 간격이 생긴것을 볼 수 있다. 이와 같이 padding은 margin가 반대로 내부의 간격을 의미한다.
4) Border
- 테두리를 형성하는 style이다.
- span 또한 border를 갖을 수 있다.


'Front-end > HTML + CSS' 카테고리의 다른 글
| HTML/CSS - State & 속성 선택자(selector) (0) | 2020.08.26 |
|---|---|
| HTML/CSS - Pseudo selectors(선택자) (0) | 2020.08.25 |
| HTML/CSS - Position (relative&absolute) (0) | 2020.08.24 |
| HTML/CSS - Inline_block & Flex_box (0) | 2020.08.24 |
| HTML/CSS - 기본구조 및 tags (0) | 2020.08.17 |




댓글